OK, here's the final result of my animation project. I couldn't say that I "finished" it as much as I simply decided to stop working on it. To be completely frank I feel like I wasn't able to get it to the level I wanted and I feel like it looks pretty low-rent, but it does include all the elements I detailed in my sketch and discussed online, so that's something. It's a commercial for my fictional design company. For the background I took a picture of my backyard and tarted it up a little in Photoshop. I created the text and the images in Illustrator. I drew the dogs and cats by hand with the Paintbrush tool and used the Shape tool to help create the pencil. The hardest part turned out to be getting the rain of cats and dogs the way I wanted, as I'm nowhere near mastering the subtleties of the animation tools in Flash. Subsequently I feel like that's the weakest-looking part, but again, at least it exists. I recorded my own original soundtrack music on my guitar, just using the onboard computer microphone. I timed it out to fit the length of the clip, but the ending of the music still ends up a little abrupt. The only thing I couldn't figure out how to do at all was to get the 3D text I created in Illustrator to maintain its 3D effect when I brought it into Flash; somehow the 3D got lost in the transition. Anyhow, the whole thing was the best I could do; I spent so much time fiddling with it that I had repetitive stress syndrome for a couple of days afterwards!
Friday, June 23, 2017
Sunday, June 4, 2017
Flash Animation Sketch
Here's my sketch for my Flash animation idea. And here's hoping I haven't bitten off more than I can chew! We'll soon find out. :)
It's a commercial for my own fictional design company, Allen Design. The background will be a photo I take of a grassy patch, probably my own back yard. I'll bring that in through Photoshop. I'll have the sun rising to the top of the page, then I'll have the cats and dogs falling down from the sky. I plan to create those in Illustrator. And in the end, to make my visual pun I'll have my logo sitting on top of a giant pencil point, which I'll probably also make in Illustrator. Please click the image below to enlarge.
Sunday, May 21, 2017
Final Design for Poster Competition
Here's the final design I came up with for my poster competition. I kept it pretty close to the original sketch. As you can probably tell, I drew the bear from scratch using Painbrush, mostly because I couldn't think of a better way to do it. I used the Shaper tool for the ice pond. Click on the image to enlarge.
Poster Competition Sketch
Here's the sketch I came up with for my poster design for the Graphic Matters open-call poster competition. In keeping with the competition's theme of using designs that speak out against false notions in a political context, hopefully with the use of satire/sarcasm/etc., I decided to have a polar bear ice skating across a quickly cracking pond, using the obvious "skating on thin ice" metaphor to express the dangers of buying into climate change denial.
I'm going to try to make the "thin ice" lettering look as icy as possible. And I'm thinking of having the letters in "climate change" slowly go from icy blue to deep red from left to right. I haven't figured out yet what kind of background I might want, if any. Please click the image to enlarge.
Thursday, April 27, 2017
Website Design Project: Final Designs
Here are the final designs for my website project. As a reminder, the business I invented, Green Sounds, is a combination record store, cafe, and live performance space that runs on solar power and is built with and uses recyclable materials.
Here's the landing page. I used leaves and an organic-looking color scheme to emphasize the "natural" aspect of the business. Like I mentioned in our tutorial discussions, I did look into the tutorial Dylan posted about adding leaves to letters, but in the end I decided I wanted the letters to actually be made of leaves rather than just have leaves on them. I did the leaves by hand with the pen tool, which was kind of laborious. Adding drop shadows helped a lot with the look. I made the record images by hand using the shaper tool. As always, please click each image below to enlarge.
Here's the Mission page. Mostly the same ideas as the first page. I tried to make the parchment by hand, and I found a tutorial about how to do it, but it involved some pretty sophisticated machinations with the pen tool that I wasn't quite up to, so I imported a parchment image from the web instead.
Here's the Space page. Since a lot of the other elements are the same as the Mission page, I used a different parchment and a different typeface to change things up a little.
Here's the Cafe page. FYI, I added a drop shadow to the Events link because it wasn't popping out enough against its background. But hopefully it doesn't look weird to have the shadow on only one of the event links; it looked OK to me.
Here's the Events page. I decided to use the wood background, which I imported from the web, to continue the theme of maintaining an organic feel. Again I added drop shadows to the links where they overlapped with the calendar so they popped out better.
Sunday, April 23, 2017
Website Design Sketch: Green Sounds
The green business I invented for this project is an environmentally conscious record store that uses green power, recyclable materials, etc. and features an organic cafe featuring locally sourced fare, as well as a performance space run by solar power. It's called Green Sounds.
Here's the landing page design. The letters spelling "green" are made out of leaves, the background is a record, as are the "O"'s in "Our" for each of the links. Please click the image to enlarge.
Here's the mission statement page. Similar leaves and records in the lettering scheme. And as indicated in the image, handwritten-looking letters on parchment-style paper for the actual mission statement. Click to enlarge the image.
Here's the cafe page, with a menu image containing a description of the cafe as well as a listing of its fare. Leaves, record images are continued.
Monday, April 17, 2017
Identity Design & Branding: Final Logo Designs
I tried to keep my final designs as close to my sketches as I could. Here's the EmpireX logo. I decided to go with the second of the two variations I had sketched out. FYI: I realized too late that I should have figured out how to upload it in a way that would enable you to see it against a white background when you click to enlarge it here, but oh well...
Here are the Piano Pets and Pizza Pi logos. For the latter, I've included two versions, one where the word "pi" is actually spelled out over the pi symbol and one with just the symbol, which I think might be enough on its own. FYI: these are basically meant to be children's games, so the logos are intended to be kid-friendly. Please click the images to see in proper size.
Here are the Piano Pets and Pizza Pi logos. For the latter, I've included two versions, one where the word "pi" is actually spelled out over the pi symbol and one with just the symbol, which I think might be enough on its own. FYI: these are basically meant to be children's games, so the logos are intended to be kid-friendly. Please click the images to see in proper size.
Friday, April 14, 2017
Identity Design & Branding: Logos
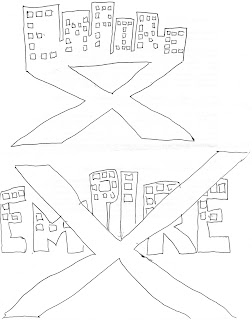
I came up with two ideas for EmpireX logos. In each, I went with the idea that the word "empire" suggested to me the idea of a dark, imposing cityscape. In both of them I used the letters in "empire" as buildings with lighted windows (the buildings will be black, the windows probably bright yellow). But in the second one I also used the idea that X implies something that's secret or incognito, so I put the X in front to partially hide the "empire." Please click on the image to get a bigger, better look.
The first game idea I came up with was Piano Pets, in which the users would control cats and dogs that run across a virtual piano keyboard in order to make music. The idea is that it would be an instructional music education game for kids. Pretty simple visual idea: I just used cat and dog faces to adorn some of the letters spelling Piano Pets across the keyboard.
The second game idea is Pizza Pi, another educational game, in which you'd assemble all the ingredients to make a pizza one by one, by correctly answering math questions. I used splattery, mozzarella cheese-looking lettering for "pizza" and the Pi symbol to encapsulate the word "pi," for which the lettering would be more digital-looking in contrast to the (literally) cheesy "pizza" lettering. Again, please click the images so you can see them better.
The first game idea I came up with was Piano Pets, in which the users would control cats and dogs that run across a virtual piano keyboard in order to make music. The idea is that it would be an instructional music education game for kids. Pretty simple visual idea: I just used cat and dog faces to adorn some of the letters spelling Piano Pets across the keyboard.
The second game idea is Pizza Pi, another educational game, in which you'd assemble all the ingredients to make a pizza one by one, by correctly answering math questions. I used splattery, mozzarella cheese-looking lettering for "pizza" and the Pi symbol to encapsulate the word "pi," for which the lettering would be more digital-looking in contrast to the (literally) cheesy "pizza" lettering. Again, please click the images so you can see them better.
Saturday, April 1, 2017
Artist Statement
On a basic level, the notion of writing an artist statement for an art form that I'm only just beginning to learn seems like the height of hubris. But in the sense that I'm creating one to use as a kind of aesthetic marker for where I'm at and where I want to go, as an aid to the learning process, I'll endeavor to state my artistic aims in graphic design as best I can.
In my heart of hearts I aspire to be able to create design work that affects people the way the designs I admire affect me. That said, an inspired blend of colors, typography, and concept is what moves me in terms of graphic design. The more I learn, the more I realize the infinite array of artistic choices that are possible within all the tools at one's disposal in programs like Photoshop and Illustrator; as with any other art form, the real challenge and the definitive artistic statement are in the choices you make.
I value simplicity greatly as a tool; I feel that the minimum amount of elements necessary to make a visual point is the amount that should be employed, nothing more. In my view, the simpler the statement (regardless of the complexities that may have gone into making it) the more intense and visceral its impact can be. If anything, that's what I would strive for in my designs -- to work as simply and succinctly as possible, and with as much impact as possible, whether I'm creating a logo, designing a website, making a poster, or anything in between.
Thursday, February 23, 2017
Website Design
Here's the final result for my website design. I actually created the sketches without stopping to think about how I would carry the ideas out, so I was kind of flying by the seat of my pants in certain ways, but I figured out how to at least approximate all the ideas I sketched out, even though there were a few things I wish I could have figured out how to do better.
Here's the homepage. Please click to enlarge on each image below
:
Here's the About page:
Here's the homepage. Please click to enlarge on each image below
Here's the About page:
And here's the Contact page:
Monday, February 20, 2017
Website Design Sketches
I set up the site as a design portfolio to showcase my (mostly hypothetical) work. Here's a sketch for the homepage. I envisioned the foreground being a garden with light bulbs growing out of it. Each bulb would have the name of a different piece of design work I've done, and you'd click on it to see that piece. For some I used the actual projects we've done in class, the rest I made up. The background would be a verdant scene with grass, bushes, and trees, and you'd click on the trees to get my resume page, "about" page, and contact page. Click the image to see it at a reasonable size. To be frank, I have no idea how well I can pull of this idea or the other ones below, but I guess we'll find out!
Below is my sketch for the design of the About page. Pretty simple, just using the image of an open book, with my biographical info written across the pages. Click the image to enlarge.
Finally, below is the sketch of my design for the Contact page. A medium-size photo of me on the side, my social media links across the top, and contact info underneath, all superimposed over an image of an old-school rotary dial telephone. As always, please click the image to see it properly.
Below is my sketch for the design of the About page. Pretty simple, just using the image of an open book, with my biographical info written across the pages. Click the image to enlarge.
Finally, below is the sketch of my design for the Contact page. A medium-size photo of me on the side, my social media links across the top, and contact info underneath, all superimposed over an image of an old-school rotary dial telephone. As always, please click the image to see it properly.
Monday, January 30, 2017
From Photo to Avatar: Before & After
Here's the before and after for my avatar project. Just for fun I used a picture of myself. I pretty much stuck to the guidelines I laid out in my sketch. I changed the skin color with a hue adjustment layer, changed size/shape of features and ears (basically stretched everything out and made it bigger) with Transform/Scale, adjusted lighting with Curves adjustment layer, changed the hair using a paint brush, and created some tattoos by tweaking a butterfly shaped paint brush.
Here's the "before" image:
And here's the "after" image:
Here's the "before" image:
And here's the "after" image:
Thursday, January 26, 2017
Sketch for Avatar Project
Below are the basic steps I sketched out to turn my photo into an avatar image. I may end up deviating from some of what I've sketched out here depending on how things go once I'm in the process. As per usual, please click on the image to see it properly.
Sunday, January 8, 2017
Chet Baker Book Cover Completed
Here's my completed design for my Chet Baker book cover, click to enlarge and get a proper look at it. I varied it slightly from my original sketch ideas, but not too much. I did a blend on the trumpet image on the back to get it to fade into the background, but I wonder if I might have faded it too much. I used the Custom Shape tool to get the musical notes to make the publisher's logo. I used Bevel & Emboss on the top line of text on the back to get it to stand out in a different way. I used Free Transform to turn to rotate the text to vertical for the spine.
Subscribe to:
Comments (Atom)